Generated UI using metadata
In nullplatform, we offer specification schemas to generate components that will be reflected on the dashboard interface. The purpose of these schemas is to extend the flexibility of metadata and display them on the dashboard.
Links metadata
We have a links specification with the following schema:
{
"type": "array",
"minItems": 1,
"items": {
"type": "object",
"properties": {
"title": {
"type": "string",
"minLength": 1,
"maxLength": 36
},
"subtitle": {
"type": "string",
"minLength": 1,
"maxLength": 36
},
"icon": {
"type": "string",
"format": "uri",
"minLength": 3,
"description": "An URL of an png/jpg/base64 image or icon name of iconify library (see https://icon-sets.iconify.design)."
},
"links": {
"type": "array",
"minItems": 1,
"maxItems": 2,
"items": {
"type": "object",
"properties": {
"description": {
"type": "string",
"minLength": 3,
"maxLength": 18
},
"url": {
"type": "string",
"format": "uri"
}
},
"required": [
"description",
"url"
]
}
}
},
"required": [
"title",
"icon",
"links"
]
}
}
This generates the following component:

It can be placed in either the namespace or application dashboard.
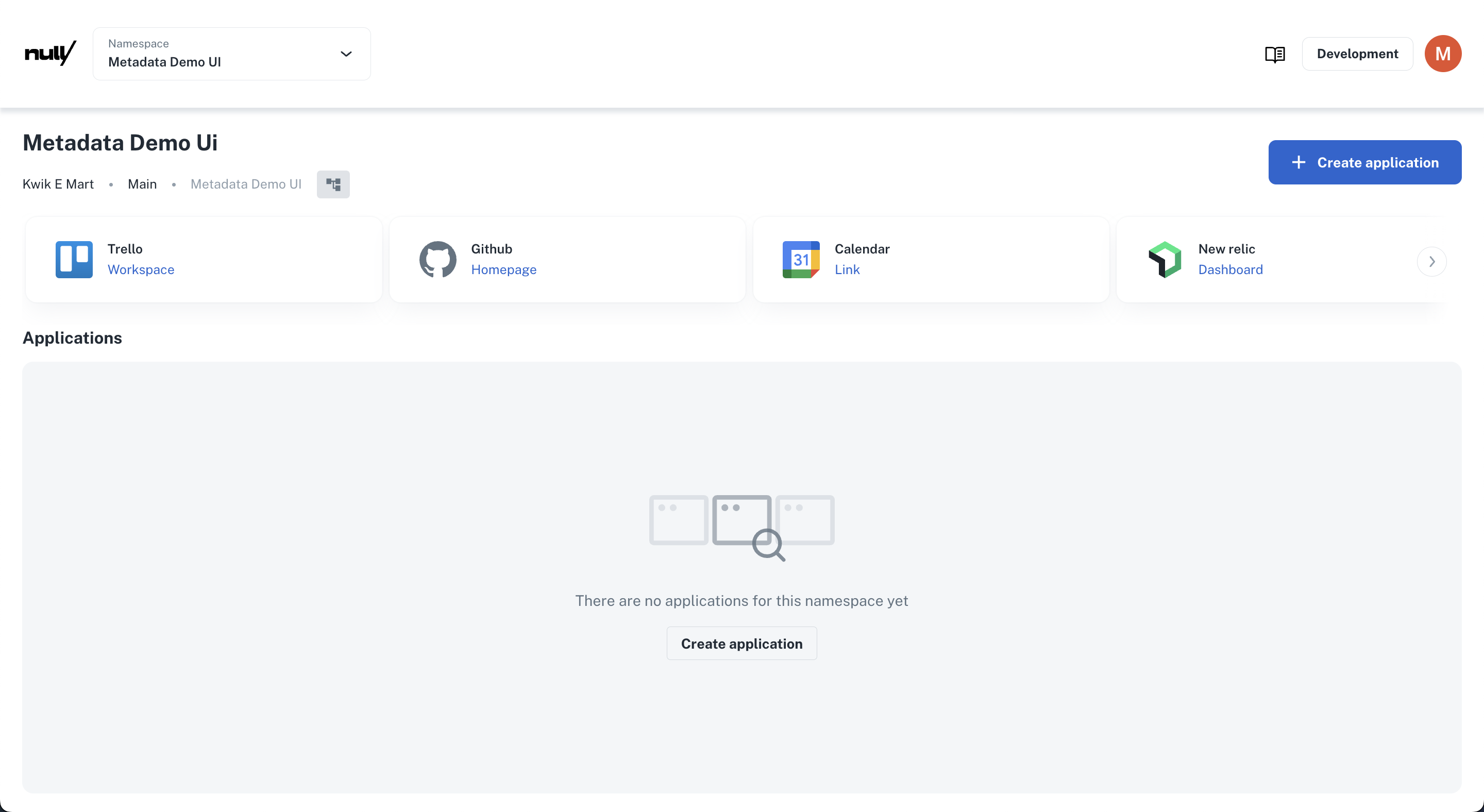
In the namespace dashboard, they appear above the application list:

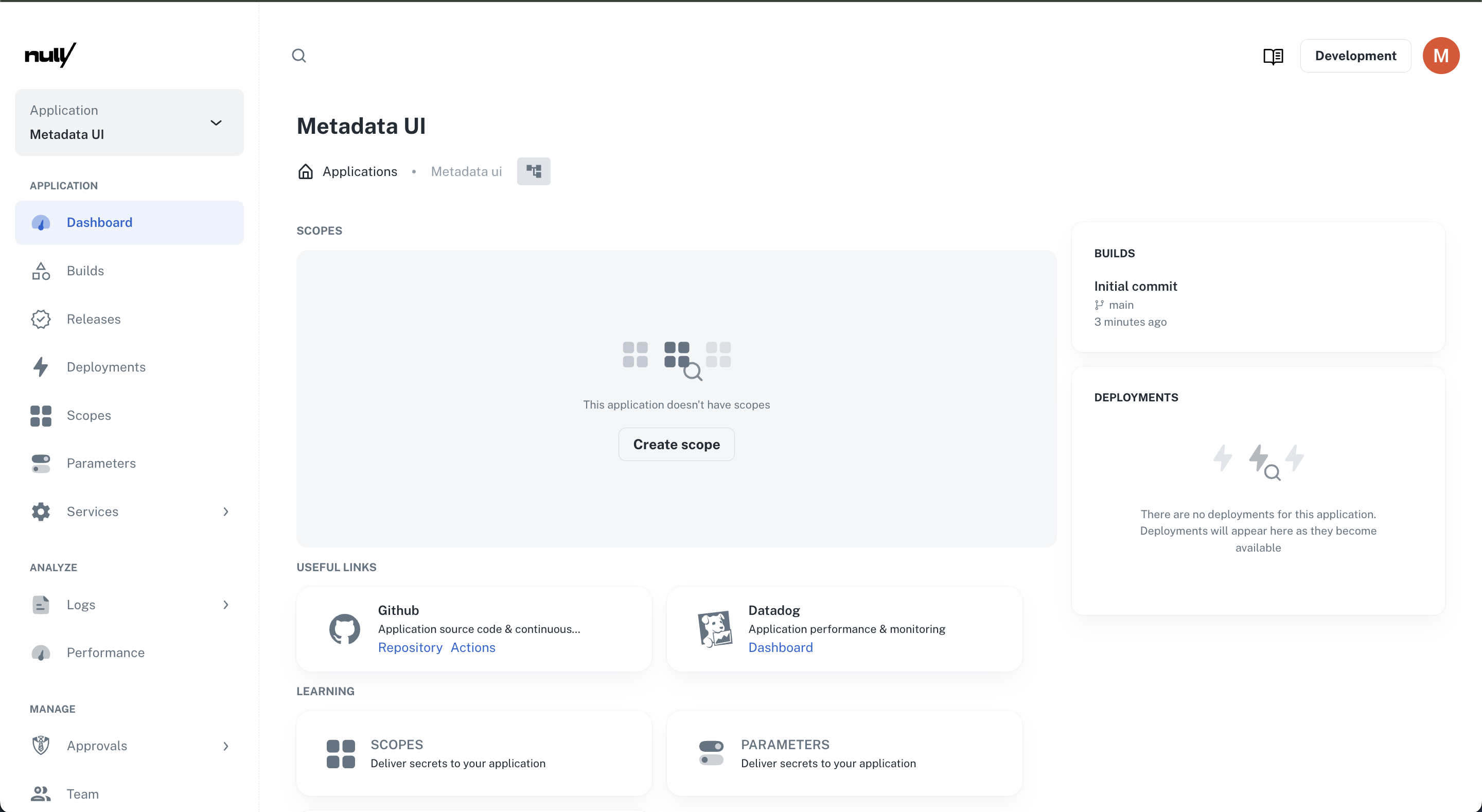
In the application dashboard, they are in the Useful links section:

Create metadata UI for links
To add them, you just need to create the entity metadata for the * links specification* described above.
For the namespace or application dashboard, create new metadata for one of those entities.
For example, using namespace:
POST https://api.nullplatform.com/metadata/namespace/{namespace_id}/links
[
{
"title": "Trello",
"icon": "logos:trello",
"links": [
{
"url": "https://trello.com/w/my-organization-trello/home",
"description": "Workspace"
}
]
},
{
"title": "Github",
"icon": "bi:github",
"links": [
{
"url": "https://github.com/my-organization-github",
"description": "Homepage"
}
]
}
]
Users metadata
We have an about specification for users with the following schema:
{
"type": "array",
"items": {
"type": "object",
"properties": {
"title": {
"type": "string",
"minLength": 4
},
"description": {
"type": "string",
"minLength": 4
}
},
"required": [
"title",
"description"
]
}
}
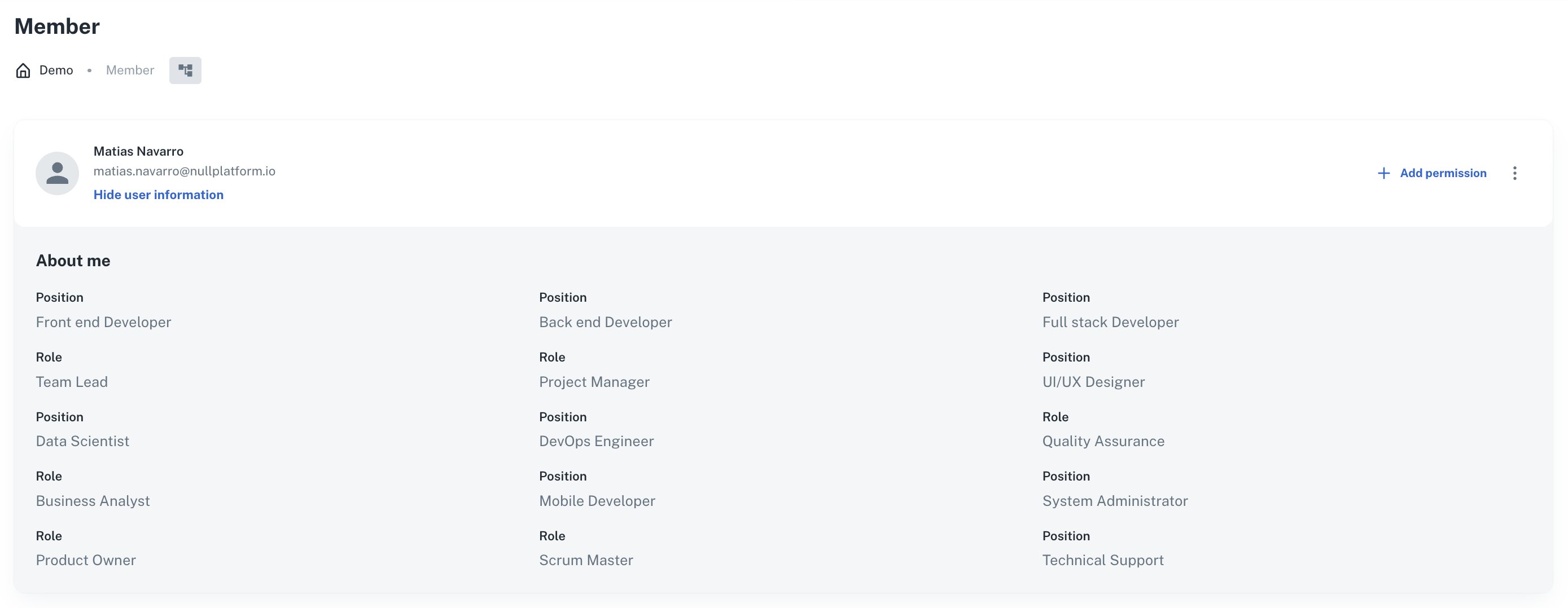
This generates the following component, at the route https://{my-organization}.app.nullplatform.io/member/{id}:

Create metadata UI for users
To add it, you just need to create the entity metadata for the * about specification* described above.
For about users metadata, create new metadata for that entity.
For example:
POST https://api.nullplatform.com/metadata/user/{user_id}/about
[
{
"title": "Position",
"description": "Frontend"
},
{
"title": "Role",
"description": "Engineer"
},
{
"title": "Contact",
"description": "+54 1234-1234"
}
]